오늘은 HTML과 CSS 기본 개념에 대해서 알아보도록 하겠다.

HTML 이란?
HTML은 Hyper Text Markup Language의 약자로 웹 페이지를 만들기 위해 사용되는 마크업 언어이다. 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다. HTML 파일을 저장 시에 *. htm 또는 *. html로 지정하면 웹 브라우저는 이를 html 문서로 인식하고 로딩을 하게 되며 텍스트 에이터를 사용해서 확장자만 제대로 지정해주면 브라우저로 확인이 가능하다. 필자는 인텔리제이를 사용하고 있지만 무료가 아니라서 무료 프로그램인 VS CODE ( Visual Studio Code Editor )를 추천한다. ( VS CODE 링크 -> https://code.visualstudio.com/ )
HTML 기본구조
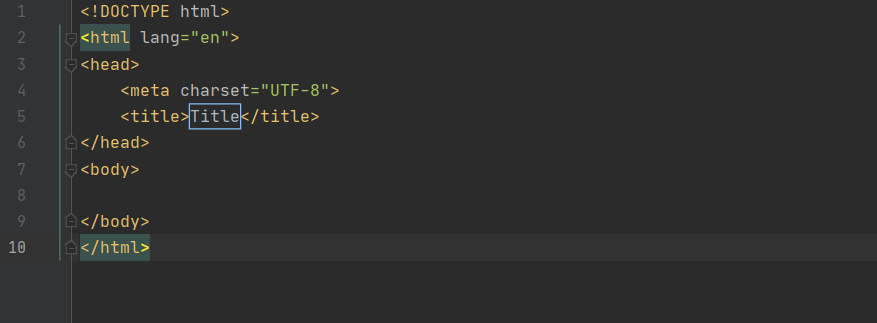
<! DOCTYPE html> 시작으로 HTML 문서가 시작되며, 이 표시를 통해 HTML 문서임을 명시한다. 그리고 구성을 보면 <HTML> 안쪽으로<head> 태그 부분과 <body> 태그 부분으로 나누어진다. <head> 태그 안에는 웹페이지의 속성 정보를 담고, <body> 태그 안에는 웹페이지의 내용을 담는다.

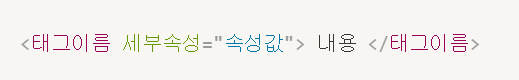
선언을 할 때는 다음과 같은 구조로 태그를 만들어 선언하면 되고, 대부분의 요소들은 여는 태그(<태그 이름>)와 닫는 태그 </태그 이름>이 쌍으로 존재한다. 이때 닫는 태그를 쓸 때 / 를 잊지 않도록 주의하자.

CSS 란?
CSS란 Cascading Style Sheets의 약자로 줄여서 CSS로 말한다. CSS는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로 HTML과 XHTML에 주로 쓰인다. HTML이 웹 사이트에 뼈대를 담당하고 있다면 CSS는 이 뼈대를 꾸며주는 역할을 한다고 이해하면 빠를 것이다. 예를 들어 HTML로 사이트의 구역과 텍스트를 나타내는 곳을 잡았다면 이 구성에 대해서 색을 입힌다던지 글자의 모양을 바꾼다던지 하는 것을 CSS 통해 할 수 있다. HTML로 아예 못하는 것은 아니지만 CSS를 사용하길 권장한다.
CSS 기본 구조
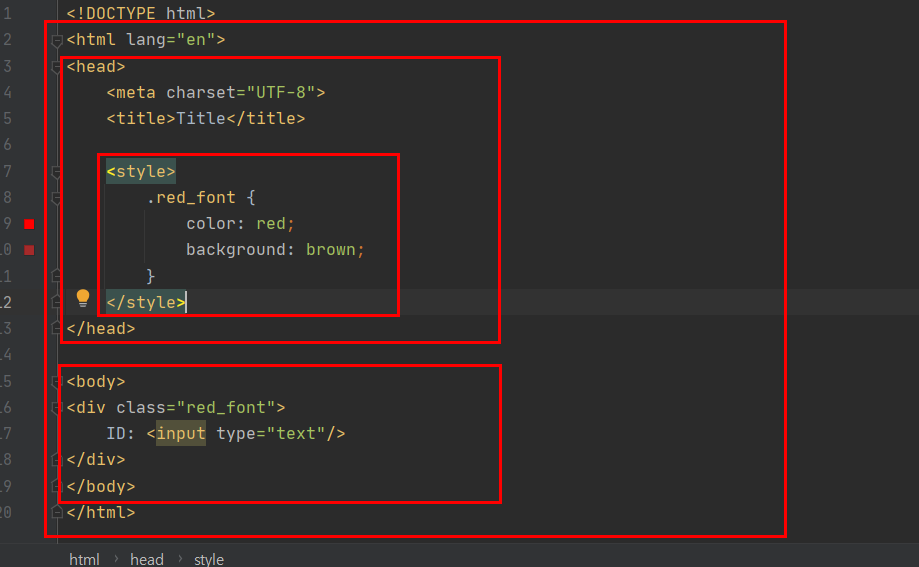
위에서 말한 거와 같이 HTML은 크게 <head> 태그 부분과 <body> 태그 부분으로 나뉜다고 했다. 이때 CSS는 <head> 태그 안에 <style> 태그 안에 선언해주면 된다. 지금 아래 예제는 기본적인 틀을 보여주기 위해 한눈에 식별이 가능하지만 웹 페이지가 복잡해짐에 따라 코드의 양이 늘어나면 한 눈에 보기가 힘들어 CSS 파일 분리를 하여 관리를 한다. CSS 파일 분리는 간단히 말해서 <head> 태그 안에 있는 <style> 태그 부분을 따로 .css 파일로 만들어 나누어서 관리하는 방법이다. 이 부분에 대해서는 다음번에 알아보도록 하겠다.

이것으로 HTML과 CSS에 기본 개념 대해서 알아보았다.
오늘도 유용한 정보가 되었길 바라며 마치도록 하겠다. 감사합니다 ^^
'language' 카테고리의 다른 글
| 자바스크립트 for문 알기 쉽게 정리 - 반복문 (0) | 2020.10.07 |
|---|---|
| HTML 이것만큼은 알고 가자! ( feat. 기본문법정리 ) (0) | 2020.10.03 |
| 자바 파이썬 자바스크립트 등 여러 언어 강의를 무료로 들을 수 있는 사이트 - 구름에듀 추천 (0) | 2020.09.17 |



댓글